なぜeコマースのUX-UIを気にするのでしょうか?
eコマースの所有者は、訪問者が最初にWebサイトにアクセスしたときに、すべての行を読むことはほとんどないという事実を不必要に認識しています。代わりにスキャンして流し読みします。彼らが望むキーワードや画像、または興味深いと思うキーワードや画像をすぐに提供されると、彼らは留まります。それ以外の場合は、競合他社のオンラインストアに切り替えるだけです。 Web ページから離れるか滞在するかは数秒、あるいは数ミリ秒 (正確には 0.05 秒) の問題です。.
この時点で私たちが話しているのは、Web サイトのユーザー エクスペリエンス (UX) とユーザー インターフェイス (UI) です。 Web サイト訪問者にとって、これらの用語はそれぞれ、Web サイトがどのように対話するか、および Web サイトがどのように見えるかを意味します。 eコマース所有者にとって、これらはそれほど抽象的ではない、 コンバージョン率の最適化 を意味します。しかしさらに、より良い UX は、購入が繰り返される確率を最大化しながら、カスタマー サポート コストや顧客獲得コストを大幅に節約するのにも役立ちます。
幸いなことに、直感で解決する必要はありません。以下は、Enable Startup の UX-UI デザイナーが 8 年以上の数十のeコマース プロジェクトでの経験に基づいて推奨する、実証済みのプラクティスで構成されるミニガイドです。始めましょう!
パート 1 を読む - e コマース プラットフォームをモバイル対応にし、クリーン&フォーカスなデザインを採用する
3. 使いやすいナビゲーションを作成する
インターネットトラフィックの50%以上がモバイルデバイスから買い物をする今日、eコマースサイトの設計と開発におけるモバイルフレンドリーの重要性は、もはや議論の余地はありません。
ナビゲーション構造が不適切に設計されていると、ゲストは目的の商品を見つける方法や、それらが入手可能かどうかについて手がかりが見つからないため、トラフィックを集める努力が数秒で台無しになる可能性があります。彼らは去り、戻ってくる可能性は低いでしょう。
したがって、Web サイトのナビゲーションには間違いなく投資する価値があることに誰もが同意します。では、どうすればよいでしょうか?
メニュー バー、メガ メニュー、検索ボックス、フィルター、並べ替え など、eコマースナビゲーション アーキテクチャのUXの基本要素と、考慮すべき追加要素のいくつかを見てみましょう。
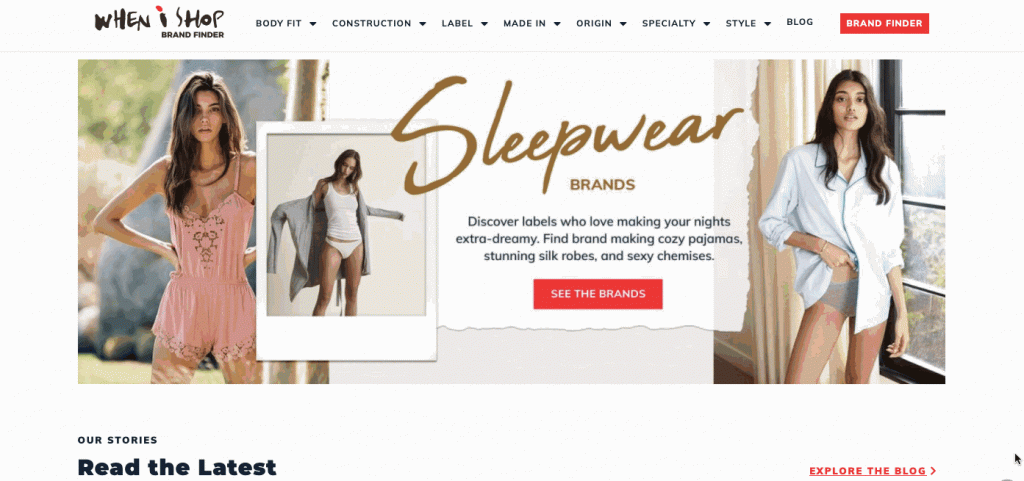
3.1. メニューバー
それは、ユーザーが目的の商品に向かってできるだけ少ないクリック数で移動できる ような、合理的なメニューであることです。
どれくらい少ないほうがいいのでしょうか?通常、すべてのWebページはホームページから4クリック以内にある必要があります.
カテゴリとサブカテゴリ には、常識的に明確かつ理解しやすいラベルを付けることを忘れないでください。
次の質問: メニューバーには、いくつの項目を入れるべきでしょうか? ここでは、7個がゴールデンナンバーです。これは、George A. Miller が初めて提唱したもので、通常の人間の短期記憶では、リストから最大7つの項目を記憶する余裕があると述べています。
ゲストの旅路のどこからでもメニューバーにアクセスできるようにしておくことが重要です。これは、スティッキーメニューバーを使用するか、少なくともユーザーがカーソルをヘッダーエリアに置いたときにメニューバーが表示されるようにすることで可能になります。

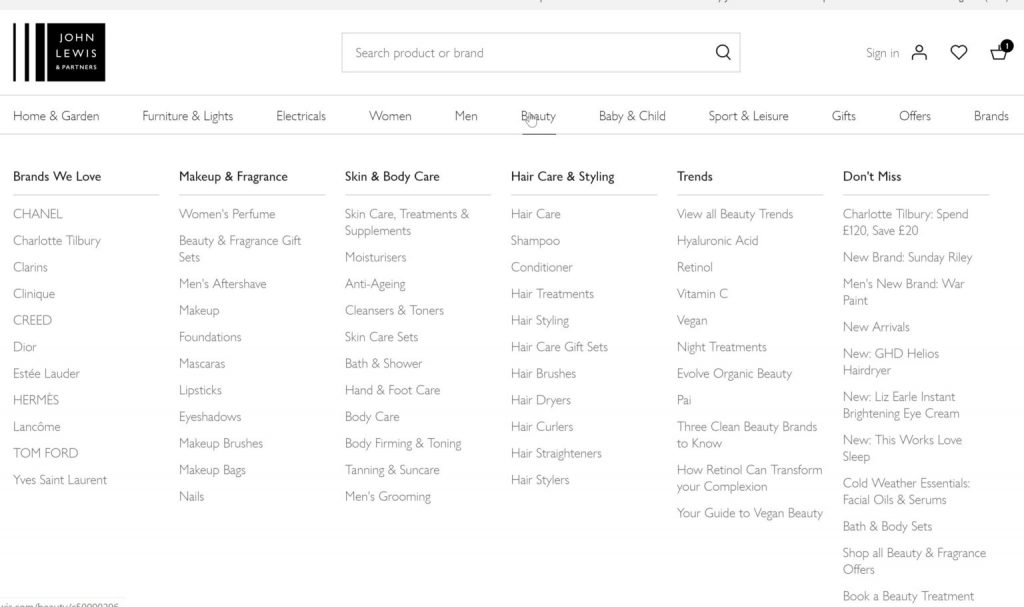
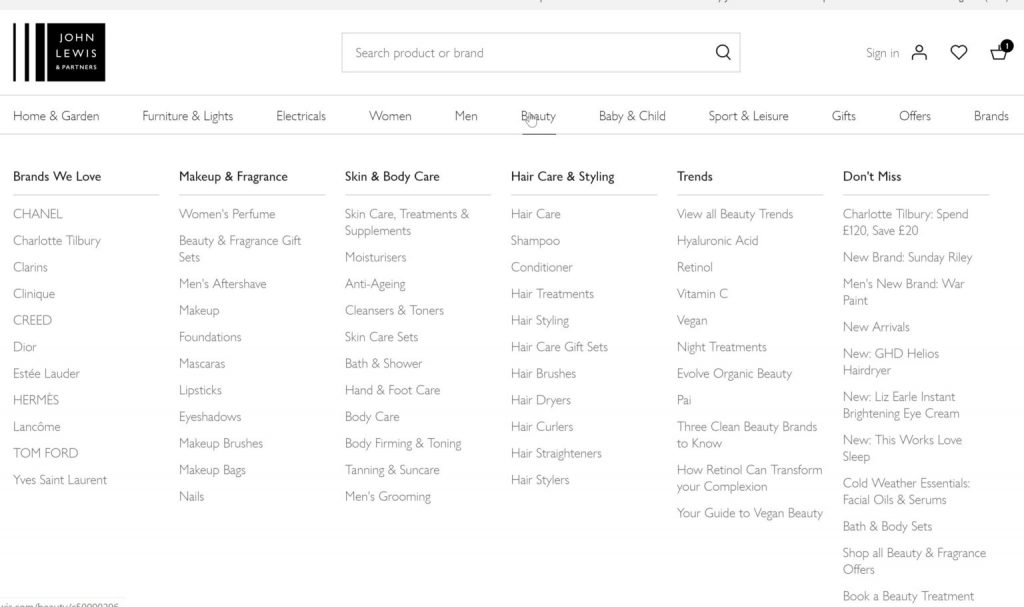
3.2. メガメニュー
メガメニューは、特に商品が豊富な場合に、ユーザーが何を販売しているのかを把握し、便利な商品を見つけやすくするための非常に強力な方法です。

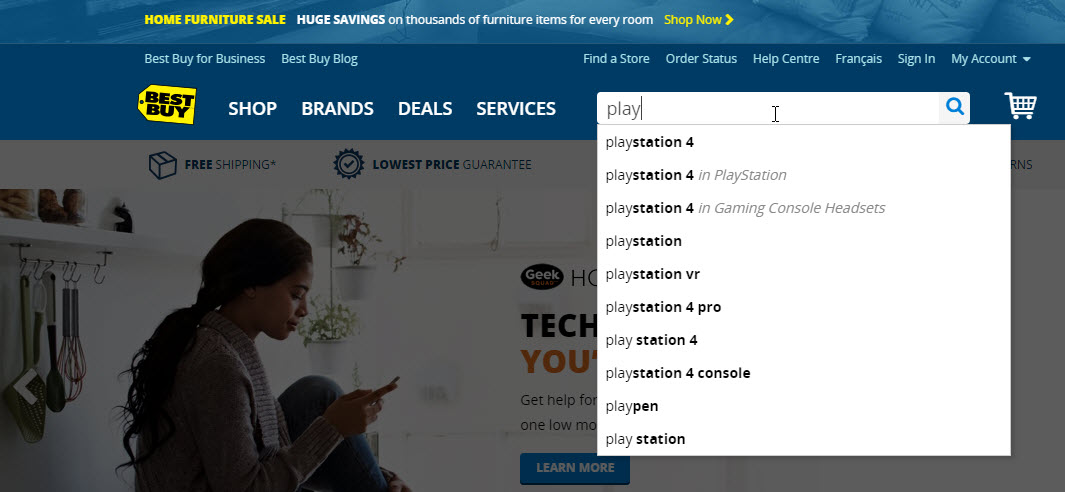
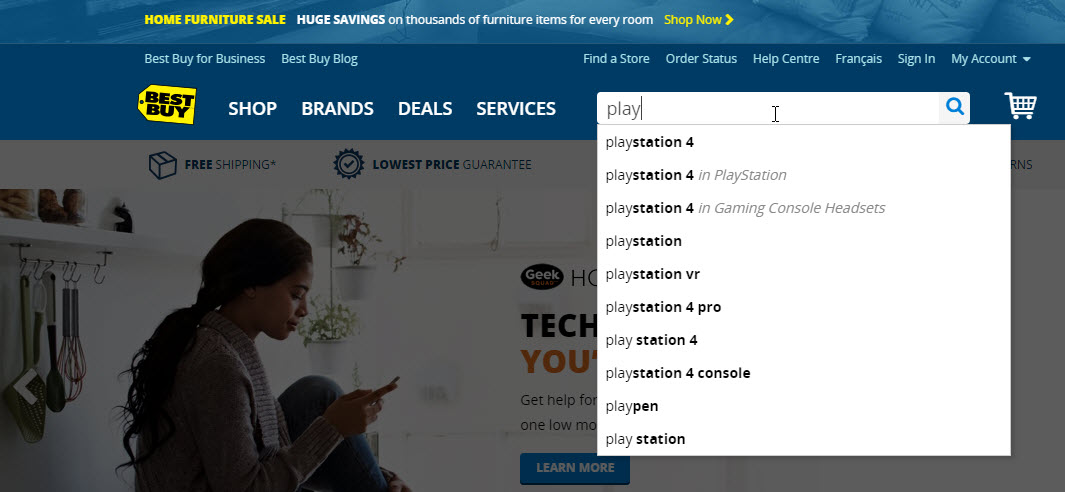
3.3. 検索ボックス
大まかに言って、世の中にはウィンドウショッピングをする人と、特定の目的をもって買い物をする人の2種類のオンラインショッパーが存在します。一方、後者は、検索ボックスやフィルター、ソート機能などを頼りに、自発的にサイトをスクロールしていきます。
まず、「検索」機能について説明します。ニールセングループの行動調査などによると、半数以上の人がWebサイトに降り立ったとき、ナビゲーションをするために内部の検索ボックスに直行するそうです.
この小さいながらも強力なボックスを彼らのために最適化するためのいくつかのヒントを次に示します:
- 検索機能を Web サイトのヘッダーの目に見える場所に配置し、どのページからも、また各ページのどの位置からも (スティッキー ヘッダーを使用して) アクセスできるようにします
- ユーザーが入力したクエリに基づく検索結果に対して、AI を活用した動的な置換機能を利用します
- 製品の正確な名前だけでなく、製品のテーマ (例: サマードレス)、タイプ (例: 防水コート) などでも検索できるようにします。ここでは、人々が特定の製品をどのように参照するかを可能な限り多くの方法でブレインストーミングする必要があります
- サイト検索で何も表示されないようにしてください。完全に一致する結果が見つからなかった場合でも、たとえば類似の商品をいくつか見せて、ゲストがさらに行動を起こすためのヒントを提供します

3.4. フィルターと並べ替え
フィルターをうまく使えば、買い物客が何千もの商品をふるいにかけて、探している商品をゼロから探し出すことができるようになります。これは、お客様が目的の商品を見つけるまでのステップ数を最小限にすることで、購入の意思決定を短縮し、満足度を向上させるのに役立つツールのひとつです。
ユーザーが検索クエリを入力した後、結果ページが表示されたとします。では、フィルタリングアイコンはどこに表示されるのでしょうか?
基本的には、左サイドバーとして配置する か、検索結果の上に水平に配置するかの2つの方法が一般的です。ページ幅をフルに活用できること、ユーザーがスクロールしても影響がないこと、左側に配置するよりもモバイルフレンドリーであること、などの理由から、後者を選択するのがベターと言えるでしょう。
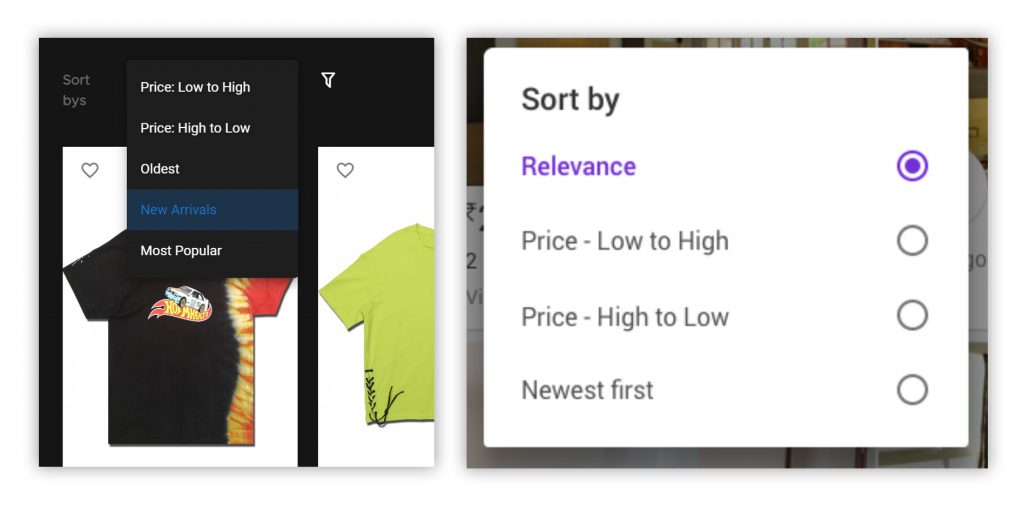
フィルタリングが検索結果の数を絞り込むことを目的とするのに対し、ソートは検索者の優先順位に従って検索結果を並べることを意味します。例えば、価格に敏感な人は安いものから高いものへ、トレンドに敏感な人は売れ筋の商品から順に並べます。
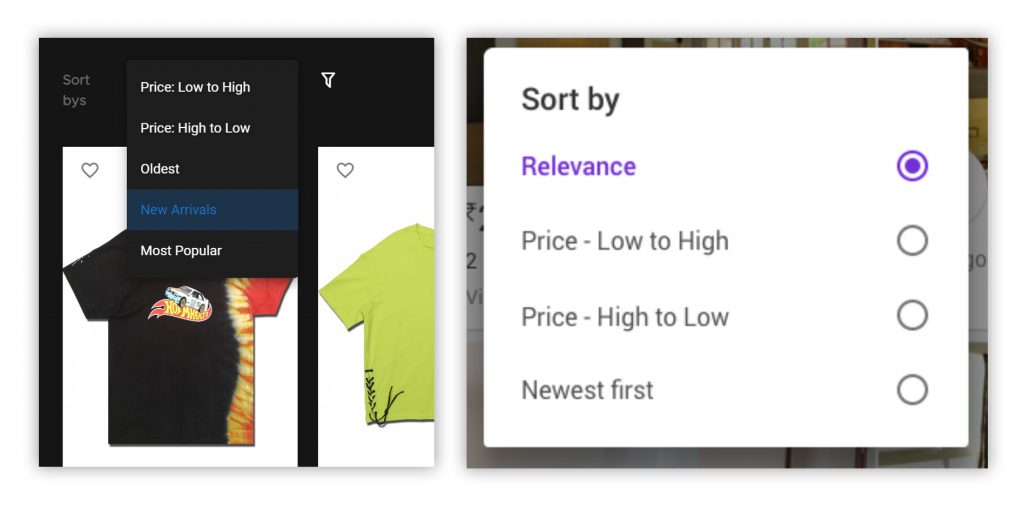
並べ替えオプションは、ラジオボタン またはドロップダウンボックスを使用して表示できます。最も大きな違いは、ラジオボタンを使用するとすべてのオプションを一度に表示できるのに対し、ドロップダウンボックスではユーザーがクリックしたときにのみすべてのオプションが表示されることです。したがって、大まかなガイドとして、並べ替えオプションが 4 つ以上ある場合はドロップダウンボックスが推奨されます。それ以外の場合は、もう一方を選択してください。

電子商取引Webサイトのナビゲーションを最適化するための最後の戦術は、パンくずリストを使用することです。 これにより、ユーザーが Web サイトの階層構造の最上部に到達し、必要な位置に簡単に戻ることができるようになり、検索フィールドが拡大されます。
4. チェックアウトプロセスを簡素化する
ゲストがこの最後の段階に移行したら、面倒で煩わしいチェックアウトプロセスだからといって、決してショッピングカートを放棄させないでください。
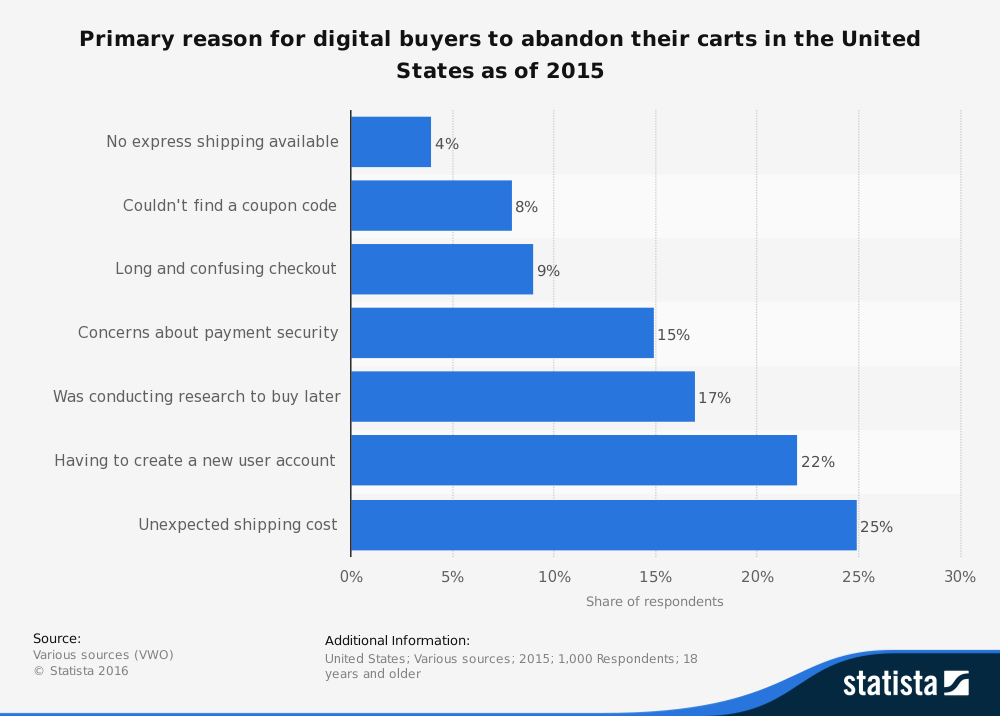
まず、オンラインでの購入が途中で終了する原因を知ることが重要です。
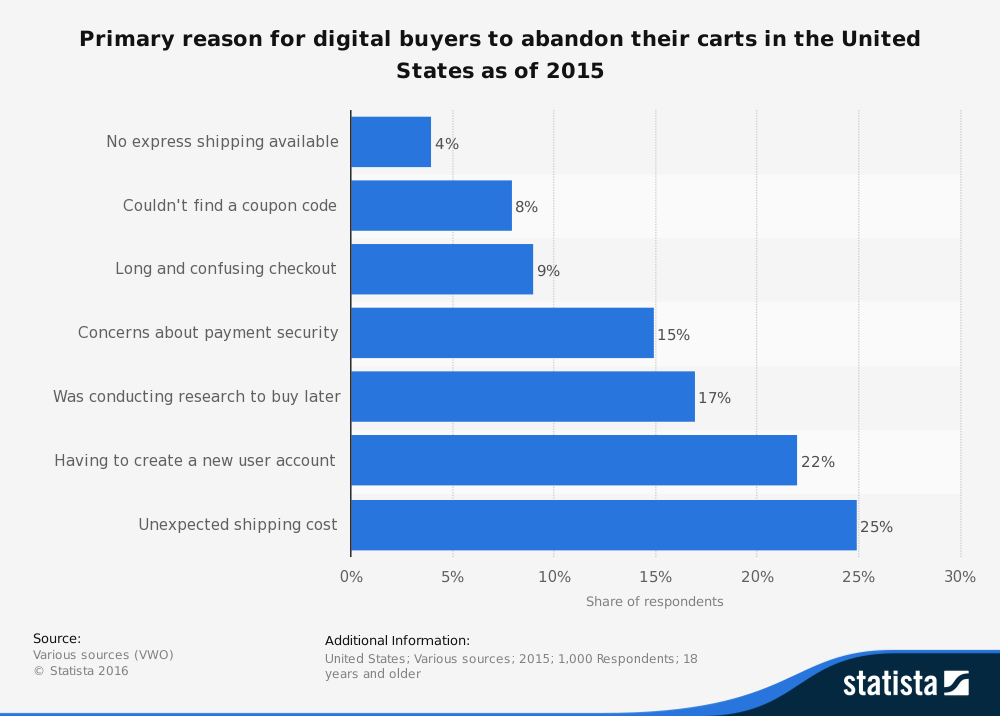
Statistaによると、上位に見つかった理由のうち、「チェックアウトが長くてわかりにくい」 「新しいユーザーアカウントを作成しなければならない」など、UXに直結するものが2つあります。

実際のところ、顧客が製品を購入するために必要な手順が増えれば増えるほど、購入に至る可能性は低くなります。したがって、簡素化されたチェックアウトプロセスは、電子商取引のUX設計において最もよく知られた手法の 1 つです。
理想的には、チェックアウトページを次のような構成要素で包むようにします:
- チェックアウト: ゲストチェックアウトオプションを提供するか、ソーシャルサインインを許可することを検討して、顧客が最も嫌がる作業の1つである強制登録を回避します
- 配送の詳細: 住所の自動入力機能とリアルタイム検証機能を実装してみてください
- 支払いの詳細: 複数の支払いオプションを提供します
- 確認: カートの内容と注文内容を要約します
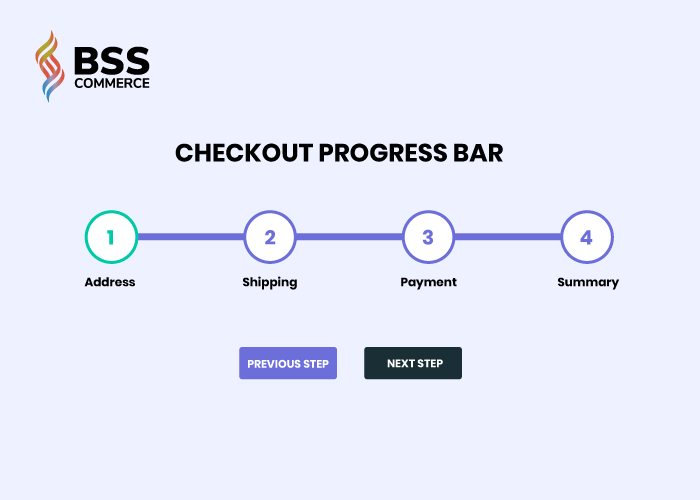
チェックアウトプロセス設計の最後のポイントとして、以下の例のように、明確な進行状況インジケーターを使用することを強くお勧めします。

まとめ
長いですが、新しく学ぶことがたくさんありますね?
電子商取引 Web サイトの優れたUX-UIデザインを作成するための重要な原則を説明しました。この記事には不必要な詳細が詰め込まれないよう努め、結果に最も大きく影響する事柄だけをお伝えします。
これらの実践をあなたのウェブサイトに自ら導入することもできますし、長年UX-UIを実践してきた当社のデザイナーに相談することもできます。[email protected] にご連絡ください。私たちは、あなたのプロジェクトの具体的なニーズや特徴に合わせて、完璧にユニークなUI/UXソリューションを作り上げます。
eコマース UX-UI デザインのベストプラクティス - パート1
3. 使いやすいナビゲーションを作成する
インターネットトラフィックの50%以上がモバイルデバイスから買い物をする今日、eコマースサイトの設計と開発におけるモバイルフレンドリーの重要性は、もはや議論の余地はありません。
ナビゲーション構造が不適切に設計されていると、ゲストは目的の商品を見つける方法や、それらが入手可能かどうかについて手がかりが見つからないため、トラフィックを集める努力が数秒で台無しになる可能性があります。彼らは去り、戻ってくる可能性は低いでしょう。
したがって、Web サイトのナビゲーションには間違いなく投資する価値があることに誰もが同意します。では、どうすればよいでしょうか?
メニュー バー、メガ メニュー、検索ボックス、フィルター、並べ替え など、eコマースナビゲーション アーキテクチャのUXの基本要素と、考慮すべき追加要素のいくつかを見てみましょう。
3.1. メニューバー
それは、ユーザーが目的の商品に向かってできるだけ少ないクリック数で移動できる ような、合理的なメニューであることです。
どれくらい少ないほうがいいのでしょうか?通常、すべてのWebページはホームページから4クリック以内にある必要があります.
カテゴリとサブカテゴリ には、常識的に明確かつ理解しやすいラベルを付けることを忘れないでください。
次の質問: メニューバーには、いくつの項目を入れるべきでしょうか? ここでは、7個がゴールデンナンバーです。これは、George A. Miller が初めて提唱したもので、通常の人間の短期記憶では、リストから最大7つの項目を記憶する余裕があると述べています。
ゲストの旅路のどこからでもメニューバーにアクセスできるようにしておくことが重要です。これは、スティッキーメニューバーを使用するか、少なくともユーザーがカーソルをヘッダーエリアに置いたときにメニューバーが表示されるようにすることで可能になります。

3.2. メガメニュー
メガメニューは、特に商品が豊富な場合に、ユーザーが何を販売しているのかを把握し、便利な商品を見つけやすくするための非常に強力な方法です。

3.3. 検索ボックス
大まかに言って、世の中にはウィンドウショッピングをする人と、特定の目的をもって買い物をする人の2種類のオンラインショッパーが存在します。一方、後者は、検索ボックスやフィルター、ソート機能などを頼りに、自発的にサイトをスクロールしていきます。
まず、「検索」機能について説明します。ニールセングループの行動調査などによると、半数以上の人がWebサイトに降り立ったとき、ナビゲーションをするために内部の検索ボックスに直行するそうです.
この小さいながらも強力なボックスを彼らのために最適化するためのいくつかのヒントを次に示します:
- 検索機能を Web サイトのヘッダーの目に見える場所に配置し、どのページからも、また各ページのどの位置からも (スティッキー ヘッダーを使用して) アクセスできるようにします
- ユーザーが入力したクエリに基づく検索結果に対して、AI を活用した動的な置換機能を利用します
- 製品の正確な名前だけでなく、製品のテーマ (例: サマードレス)、タイプ (例: 防水コート) などでも検索できるようにします。ここでは、人々が特定の製品をどのように参照するかを可能な限り多くの方法でブレインストーミングする必要があります
- サイト検索で何も表示されないようにしてください。完全に一致する結果が見つからなかった場合でも、たとえば類似の商品をいくつか見せて、ゲストがさらに行動を起こすためのヒントを提供します

3.4. フィルターと並べ替え
フィルターをうまく使えば、買い物客が何千もの商品をふるいにかけて、探している商品をゼロから探し出すことができるようになります。これは、お客様が目的の商品を見つけるまでのステップ数を最小限にすることで、購入の意思決定を短縮し、満足度を向上させるのに役立つツールのひとつです。
ユーザーが検索クエリを入力した後、結果ページが表示されたとします。では、フィルタリングアイコンはどこに表示されるのでしょうか?
基本的には、左サイドバーとして配置する か、検索結果の上に水平に配置するかの2つの方法が一般的です。ページ幅をフルに活用できること、ユーザーがスクロールしても影響がないこと、左側に配置するよりもモバイルフレンドリーであること、などの理由から、後者を選択するのがベターと言えるでしょう。
フィルタリングが検索結果の数を絞り込むことを目的とするのに対し、ソートは検索者の優先順位に従って検索結果を並べることを意味します。例えば、価格に敏感な人は安いものから高いものへ、トレンドに敏感な人は売れ筋の商品から順に並べます。
並べ替えオプションは、ラジオボタン またはドロップダウンボックスを使用して表示できます。最も大きな違いは、ラジオボタンを使用するとすべてのオプションを一度に表示できるのに対し、ドロップダウンボックスではユーザーがクリックしたときにのみすべてのオプションが表示されることです。したがって、大まかなガイドとして、並べ替えオプションが 4 つ以上ある場合はドロップダウンボックスが推奨されます。それ以外の場合は、もう一方を選択してください。

電子商取引Webサイトのナビゲーションを最適化するための最後の戦術は、パンくずリストを使用することです。 これにより、ユーザーが Web サイトの階層構造の最上部に到達し、必要な位置に簡単に戻ることができるようになり、検索フィールドが拡大されます。
4. チェックアウトプロセスを簡素化する
ゲストがこの最後の段階に移行したら、面倒で煩わしいチェックアウトプロセスだからといって、決してショッピングカートを放棄させないでください。
まず、オンラインでの購入が途中で終了する原因を知ることが重要です。
Statistaによると、上位に見つかった理由のうち、「チェックアウトが長くてわかりにくい」 「新しいユーザーアカウントを作成しなければならない」など、UXに直結するものが2つあります。

実際のところ、顧客が製品を購入するために必要な手順が増えれば増えるほど、購入に至る可能性は低くなります。したがって、簡素化されたチェックアウトプロセスは、電子商取引のUX設計において最もよく知られた手法の 1 つです。
理想的には、チェックアウトページを次のような構成要素で包むようにします:
- チェックアウト: ゲストチェックアウトオプションを提供するか、ソーシャルサインインを許可することを検討して、顧客が最も嫌がる作業の1つである強制登録を回避します
- 配送の詳細: 住所の自動入力機能とリアルタイム検証機能を実装してみてください
- 支払いの詳細: 複数の支払いオプションを提供します
- 確認: カートの内容と注文内容を要約します
チェックアウトプロセス設計の最後のポイントとして、以下の例のように、明確な進行状況インジケーターを使用することを強くお勧めします。

まとめ
長いですが、新しく学ぶことがたくさんありますね?
電子商取引 Web サイトの優れたUX-UIデザインを作成するための重要な原則を説明しました。この記事には不必要な詳細が詰め込まれないよう努め、結果に最も大きく影響する事柄だけをお伝えします。
これらの実践をあなたのウェブサイトに自ら導入することもできますし、長年UX-UIを実践してきた当社のデザイナーに相談することもできます。[email protected] にご連絡ください。私たちは、あなたのプロジェクトの具体的なニーズや特徴に合わせて、完璧にユニークなUI/UXソリューションを作り上げます。