なぜeコマースのUX-UIを気にするのでしょうか?
eコマースの所有者は、訪問者が最初にWebサイトにアクセスしたときに、すべての行を読むことはほとんどないという事実を不必要に認識しています。代わりにスキャンして流し読みします。彼らが望むキーワードや画像、または興味深いと思うキーワードや画像をすぐに提供されると、彼らは留まります。それ以外の場合は、競合他社のオンラインストアに切り替えるだけです。 Web ページから離れるか滞在するかは数秒、あるいは数ミリ秒 (正確には 0.05 秒) の問題です。
この時点で私たちが話しているのは、Web サイトのユーザー エクスペリエンス (UX) とユーザー インターフェイス (UI) です。 Web サイト訪問者にとって、これらの用語はそれぞれ、Web サイトがどのように対話するか、および Web サイトがどのように見えるかを意味します。 eコマース所有者にとって、これらはそれほど抽象的ではない、コンバージョン率の最適化を意味します。しかしさらに、より良い UX は、購入が繰り返される確率を最大化しながら、カスタマー サポート コストや顧客獲得コストを大幅に節約するのにも役立ちます。
幸いなことに、直感で解決する必要はありません。以下は、Enable Startup の UX-UI デザイナーが 8 年以上の数十のeコマース プロジェクトでの経験に基づいて推奨する、実証済みのプラクティスで構成されるミニガイドです。始めましょう!
1. eコマースプラットフォームをモバイル対応にする
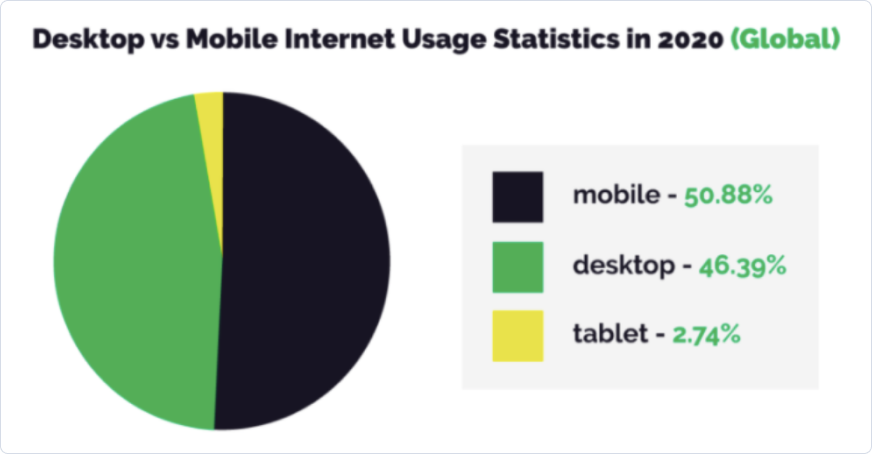
今日、インターネットトラフィック全体の 50% 以上がモバイルデバイスからショッピングを行っているため、eコマースWebサイトの設計と開発におけるモバイル フレンドリーの重要性はもはや議論の余地がありません。

今本当に重要なのは、「どのように」という質問です?
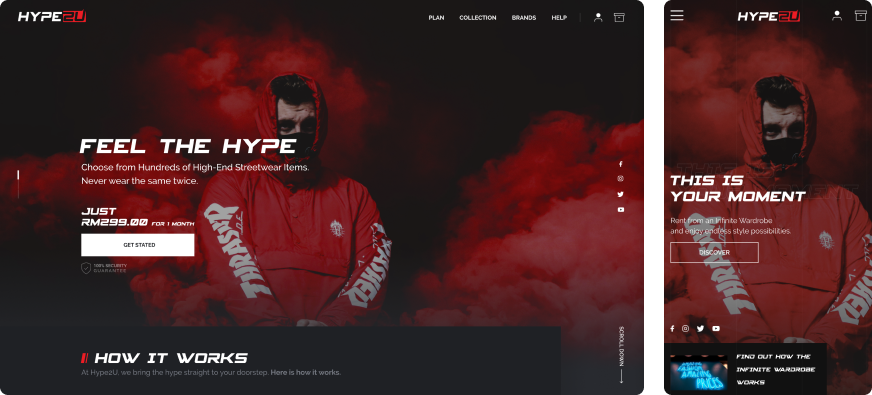
解決しなければならないことはたくさんありますが、そのほとんどは、さまざまな画面サイズでのテキストとビジュアル要素の表示方法、デバイスの機能、そして最も重要なことに、デバイス間で関連するユーザーの動作の違いに関連しています。特にe コマースの場合、問題となる主なモバイルデバイスはスマートフォンとタブレットです。
以下に、どのようなデバイスでも動作するeコマースWebサイトを取得するのに役立つ最も基本的なタスクとヒントをリストします。
1.1. Webサイトのデザインをレスポンシブレイアウトに移行する
レスポンシブ Web デザインは今日ではほぼ必須になりつつあります。簡単に言うと、閲覧するデバイスにサイトを自動的に適応させる仕事です。これは、HTMLコードにメディアクエリを追加する、メディア、タイポグラフィー、および Web サイトのその他の視覚要素を操作するなどの特定の戦術によって実行できます。
したがって、レスポンシブデザイン レイアウトが業務範囲に含まれているかどうかを事前に代理店に確認することが重要です。Enable Startupでは、これをデフォルトでクライアントに提供します。

1.2. ページの読み込み速度を最適化します (3 秒以内が望ましい)
信じられないかもしれませんが、eコマースでは1秒で莫大な費用がかかる可能性があります。 Amazonの場合、この財産は年間 16 億ドルの売上となる可能性がありますが、Googleの場合、損失は1日あたり 1,000 万検索に相当します。
思慮深いデザイナーは、圧縮画像を使用したり、カスタムフォントを最小限に抑えたりして, 上品でありながらシンプルかつ十分に軽い外観にすること で、この懸念に対処します。一方、熟練した開発者は高品質のコードを追求します。
Web サイトの読み込み速度の背後にある技術的な理由をすべて自分で制御できれば理想的です。それ以外の場合、最低限できることは次のとおりです:
- Pingdom、Google PageSpeed Insights、GTMetrix などの無料ツールを使用して、この指標を確認してください。
- 結果が3秒を超える場合は、Web デザイン チームに解決策を問い合わせてください。
1.3. コンテンツに一貫性があり、デバイス間でテキストが読み取れることを確認する
この点を理解するのは難しくありませんね?
ただし、考慮できる具体的な実践方法や洞察がまだいくつかあります:
- 短い見出しのほうが効果的です (できれば6単語未満)
- 長いテキストの場合は、セクションに分割し、スペースを利用します。 1 行は30~40文字にする必要があります
- 斜体、筆記体、装飾フォントは避けるようにしてください。ハイライトの目的には、代わりに太字、色付け、大きなフォント サイズを使用してください
- 最も重要なことは、すべてのテキストが読者を何らかの具体的な行動に導くことを意図していることを確認することです
1.4. ポップアップには注意してください
ポップアップは多くの場合に役立ちます。ただし、モバイル デバイスでは、非常に賢明に使用する必要があります. 主な理由の 1 つは、Google がモバイル上で煩わしい一方的なモーダル (つまり、ポップアップやその他のタイプの煩わしいインタースティシャルを部分的にカバーしている) を利用するサイトの優先順位を下げる傾向があることです。しかし、それだけではありません。ニールセン・ノーマン・グループ によると、こうしたモーダルはモバイルユーザーが最も嫌う広告手法であることもわかっている。
これは、モバイル デバイス上のポップアップを完全に拒否する必要があるということではありません。説得力のあるユーザー中心の理由で使用されるようにしてください。
1.5. ナビゲーションを合理化し、シンプルでわかりやすいものにする必要があります
理由はとても簡単です。まず、モバイルの画面は小さいです。次に、モバイル ユーザーは外出することが多く、待つことを好みません。最後に、75% の人は親指 1 本だけを使って画面を操作しています。
ここでの経験則は、 最も重要な要素を手の届くところに置いておくことです。 eコマースサイトの場合、通常は検索、チェックアウト、カートに追加などの機能です。この作業を行うには、 スティッキーフッターとヘッダー の使用を強くお勧めします。
最後に重要なことですが、さまざまな技術要素 (製品の購入やフォームの入力など) が問題のモバイル デバイス上で正しくシームレスに機能するかどうかを確認してください。
2. クリーン&フォーカスなデザインの採用
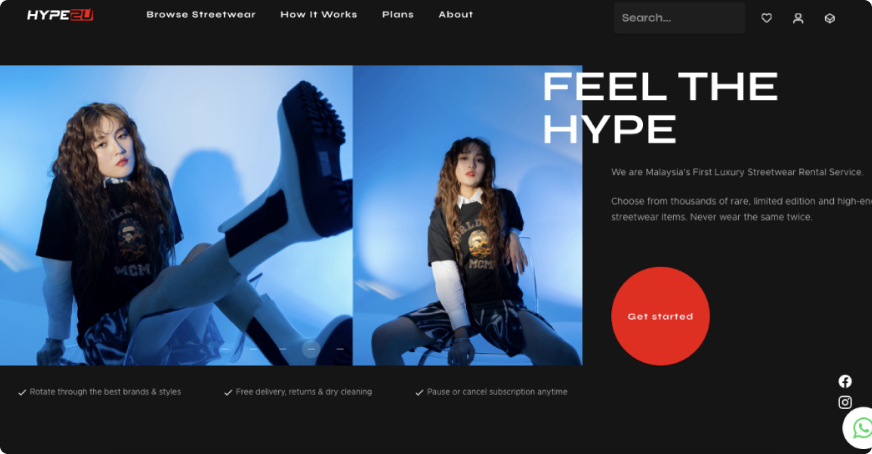
頼りになるeコマースUIデザインは、美しいと感じる前に人々を魅了する必要があります。
ここでは最小限の方が良いことは周知の事実です。それは気が散る要素を最小限に抑え、製品と望ましいCTAにスポットライトを当て、それによって顧客の購入意思決定を短縮するのに役立ちます。
私たちEnable Startupがいかにクールなグラフィックや芸術的なものを愛しているとしても、ほとんどのeコマース UX-UI デザイン プロジェクトでクライアントに推奨しているのは、私たちが知っているように、 クリーンで軽く、きちんとしていて消化しやすいスタイルです。そうすることで、より幅広い視聴者にリーチできるようになり、売り上げが向上します。
選択したスタイルが実際にはミニマリストではない場合でも、すべての視覚要素が意図的に使用されていること を確認してください。
UI デザインの素人にとって、最も難しいのは、良いレイアウトと悪いレイアウトを区別することではなく、なぜそれが十分ではないのかをデザイナーにどう説明するかということです。何かおかしいと感じたときに必ずデザイナーに尋ねるべき良い質問は、「なぜこの要素をここでこのように使用するのですか?」というものです。熟練したデザイナーなら、納得のいく答えをくれるはずです。それ以外の場合は、より意味のある解決策をリクエストしてください。

それでは、記事のパート 2 に進んで、さらにベストプラクティスを明らかにしましょう!
eコマースUX-UIデザインのベストプラクティス - パート 2
3. 使いやすいナビゲーションを作成する
- メニューバー
- メガメニュー/li>
- 検索ボックス
- フィルターと並べ替え
4. チェックアウトプロセスを簡素化する
これらのプラクティスを自分で Webサイトに実装することも、[email protected] に連絡して、UX-UI に長年携わってきたデザイナーに相談することもできます。私たちは、お客様のプロジェクトの特定のニーズと特性に合わせた、完全にユニークなUI/UXソリューションを考案します。